グーグルマップ作成ノート 1・独自マーカーの利用
長いことHPをほったらかしているうちに、Google Maps API がV3にバージョンアップされGoogle地図が表示されなくなっていた。
一念発起、正月休みを利用して、手直しにかかりました。
本を購入し、Webを検索、多くの人のページを参考にしながら、なんとか・・・。
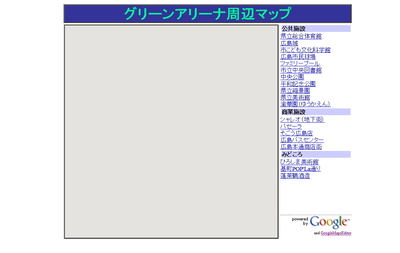
・修正して見えるようになったグーンアリーナ周辺マップ
そこで、色々勉強した内から、まずは独自マーカーの利用について、まとめてみました。
独自マーカーは、次のようにgoogleさんを活用しました。
なお、独自のマーカーを作るには、自分で作成し、下の「icon: 」のところに保存したアドレスを記載する方法もあります。
マップマーカー素材は、こちらにかわいいのが揃っています。 無料素材倶楽部・マップ用アイコン色々セット
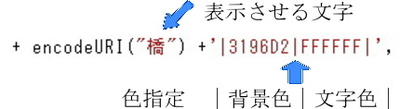
今回は、太田川に架かる橋を表示する地図なので、マーカーに「橋」の文字を表示させます。
マーカーアイコンは青で、文字は白色にしました。

http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=文字|3196D2|FFFFFF|
次のサイトに行ってencodeURI()を調べれば、例えば「橋」なら「%E6%A9%8B」だということがわかります。文字のところにそれを入れて、検索すれば、橋マーカーがでてきます。
実際に色々文字を入れてお試しください。 これで完成した地図は、太田川の上流の橋マップはこちらです。
もう少し凝ったものは、こちらになります。

見てのように、橋の名前入りです。 実際の地図は、こちらを見てください。 おまけでこちらも、・広島市内の橋マップ
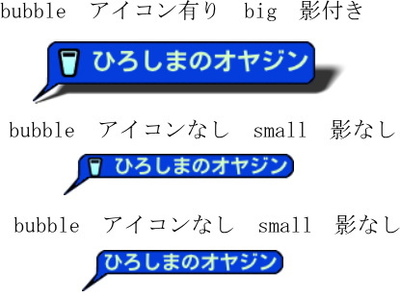
googleのDynamic Iconsのページを参考にすれば、次のようなマーカーも作成できます。
失礼、真ん中は、アイコンな有りのマーカーです。
スペシャルthanks Googleマップ V3 設置法
Googleマップ V3 設置法





コメント
sawako
「太田川上流の橋と写真」は、パノラミオ写真を見ながら上流に登っていくと、周りの状況が良く分かり興味深いですね
ひろしまのオヤジンからsawakoへの返信
コメントありがとうございます